You see, I like to save time and be efficient and I'm sure you too as well. In this article I cover free must have Photoshop plugins.
You see, I like to save time and be efficient and I'm sure you too as well. In this article I cover free must have Photoshop plugins.
WebPShop
If you run any kind of website you'll be familiar with the increase in storage due to large size of images upload. This plug-in saves your image in WebP format with a high compression rate.
You can use WebPShop for opening and saving WebP images directly from Adobe Photoshop, you can download it on GitHub under an Apache 2.0 license.
Mac installation steps
- Download the plug-in (by example from GitHub),
- Copy the plug-in
WebPShop.pluginlocated inbin/WebPShop_0_3_0_Mac_x64to the Photoshop installation folder, usuallyApplications/Adobe Photoshop/Plug-ins. - Restart Photoshop. "Open" and "Save" menu commands should now show WebP files.
On macOS 10.15+, the prompt "WebPShop.plugin cannot be opened because the developer cannot be verified" can be bypassed by running the following in Terminal (Finder > Applications > Utilities):
sudo xattr -r -d com.apple.quarantine /Applications/Adobe\ Photoshop\ 2021/Plug-ins/WebPShop.pluginWindows installation steps
- Download the plug-in (by example from GitHub),
- Copy the plug-in file
WebPShop.8bilocated inbin\WebPShop_0_3_0_Win_x64to the Photoshop installation folder, usuallyC:\Program Files\Adobe\Adobe Photoshop\Plug-insfor x64. - Restart Photoshop. "Open" and "Save" menu commands should now show WebP files.
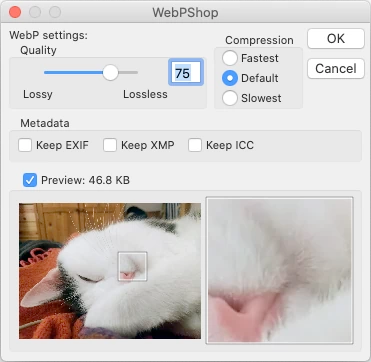
Encoding Options

Compression settings can be adjusted during the "Save" command.
- The quality goes from lossy 0 (the image is degraded to fit in fewer bytes) to lossless 100 (pixels stay exactly the same). Usually the compressed size increases with quality but for some images (e.g. screen captures, plain colors...), the lossless algorithm produce lighter files.
- The compression effort controls the encoding speed. Slower increases the visual quality and/or decreases the file size.
- The preview feature will show the compressed image and its final size. If the picture is too tall or too wide, a moveable zoomed-in area will appear. Warning: for big images and/or heavy compression effort, the graphical user interface may be slow/unresponsive when this is enabled.
- For animations (several layers containing a duration in their name e.g. "Frame1 (123 ms)"), a slider will select the current frame, showing its preview and duration.


