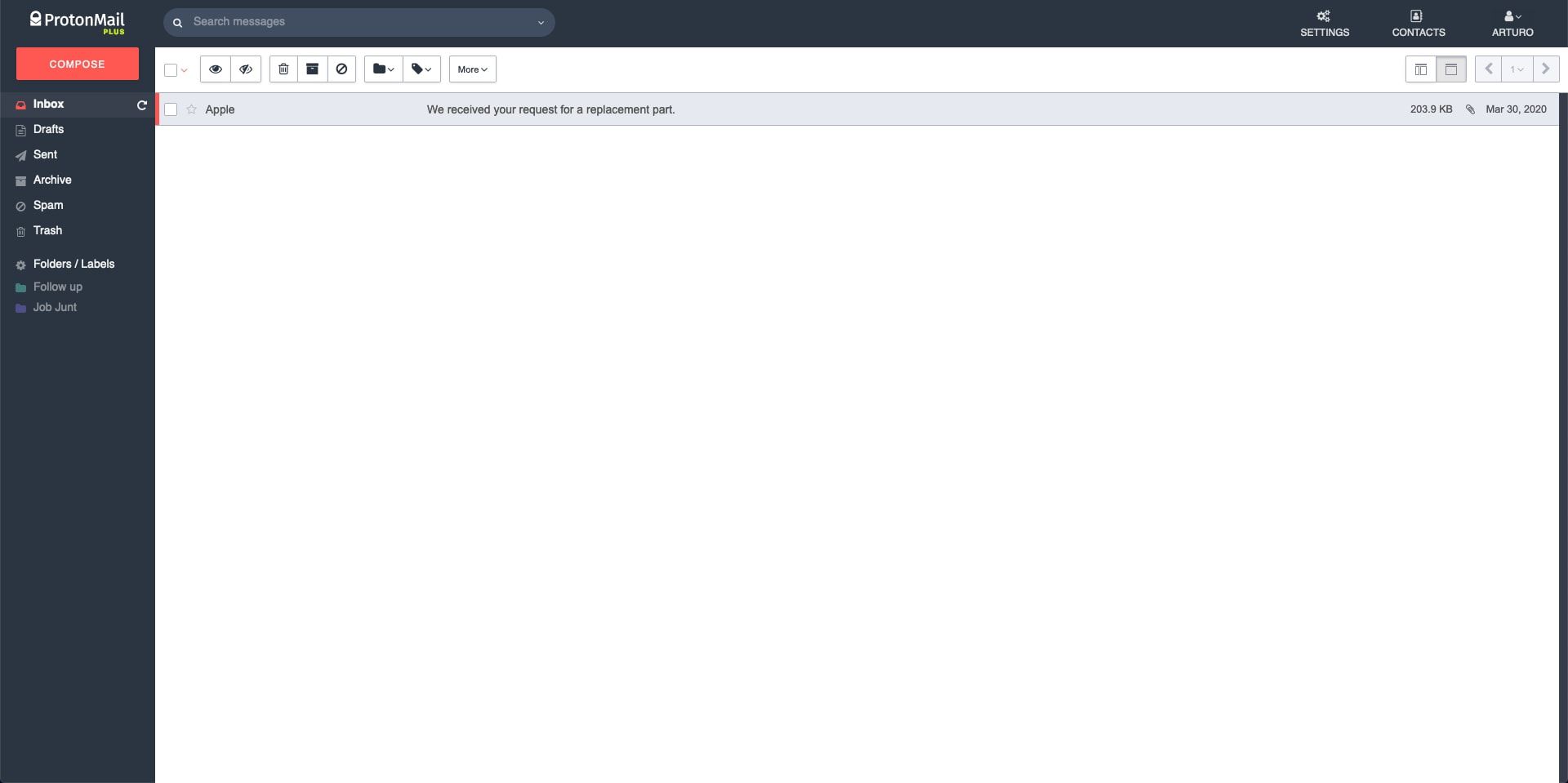
This is my favorite theme for protonmail, honestly it looks awesome:

You can add the following css code in settings, if you are not sure how, leave a comment below.
li[data-key="allmail"] {
display: none;
}
li[data-key="starred"] {
display: none;
}
.headerDesktop-container {
background-color: #2B3441;
}
.search-form-fieldset {
background: #414E62;
}
[class*="searchForm-action-button-"] {
color: #f2f2f2;
}
.searchForm-action-button-advanced:hover,
.searchForm-action-button-toggle:hover {
background: #ff5752;
}
.customRadio-input:checked+.customRadio-mask {
box-shadow: inset 0 0 0 3px #fff, inset 0 0 0 10px #ff5752;
border-color: #ff5752;
}
.pm_button.primary,
.pm_button.primary:active {
color: #fff;
background-color: #2B3441;
border-color: #2B3441;
}
.pm_button.primary:hover,
.pm_button.primary:focus {
background-color: #414E62;
border-color: #414E62;
}
.navigation>li.active,
.navigation>li:hover {
box-shadow: 0 5px 0 0 #ff5752 inset;
}
.navigation-link {
color: #f2f2f2;
}
.navigation-link:hover {
color: #ff5752;
}
.pm_dropdown .navigationUser-logout {
background-color: #2B3441 !important;
border-color: #2B3441 !important;
color: #f2f2f2 !important;
}
.pm_dropdown .navigationUser-logout:hover {
background-color: #414E62 !important;
border-color: #414E62 !important;
color: #f2f2f2 !important;
}
.sidebar-btn-compose,
.sidebar-btn-compose:active {
color: #fff !important;
background: #ff5752 !important;
border: none !important;
}
.sidebar-btn-compose:hover {
color: #fff !important;
background: #ff5752 !important;
border: none !important;
box-shadow: inset 0 400px 400px rgba(0, 0, 0, 0.1);
}
.headerDesktop-logo {
background-color: #2B3441;
}
body section.sidebar {
background: #2B3441;
}
body section.sidebar a.compose {
background: #ff5752;
color: #f2f2f2;
}
body section.sidebar a.compose:hover {
background: #f2f2f2;
border-color: #f2f2f2;
color: #2B3441;
}
body section.sidebar ul.menu li a {
color: #f2f2f2;
}
body section.sidebar ul.menu li a:hover {
color: #ff5752;
}
body section.sidebar ul.menu li.active a,
body section.sidebar ul.menu li.active a {
color: #f2f2f2;
}
body section.sidebar ul.menu li.active a i.fa,
body section.sidebar ul.menu li.active a i.fa:hover {
color: #ff5752 !important;
opacity: 1;
}
body section.sidebar ul.menu li a .fa-repeat {
color: #f2f2f2;
opacity: 1;
}
body section.sidebar ul.menu li a i.fa {
color: #f2f2f2;
opacity: 0.5;
}
body section.sidebar ul.menu li a i.fa:hover,
body section.sidebar ul.menu li a:hover i.fa {
color: #f2f2f2;
opacity: 1;
}
body section.sidebar ul.menu li a em {
color: #f2f2f2;
opacity: 0.5;
}
body section.sidebar div.labels ul li a {
color: #f2f2f2;
opacity: 0.5;
}
body section.sidebar div.labels ul li a:hover {
color: #f2f2f2;
opacity: 1;
}
body section.sidebar div.footer div.link a,
body section.sidebar a.version {
color: #f2f2f2;
opacity: 0.5;
}
body section.sidebar div.footer div.link a:hover,
body section.sidebar a.version:hover {
color: #ff5752;
opacity: 1;
}
body section.sidebar div.footer div.storage strong {
color: #f2f2f2;
opacity: 0.5;
}
body section.sidebar div.footer .bar em {
background: #ff5752;
height: 3px;
}
body section.sidebar div.footer .bar {
background: #f2f2f2;
height: 3px;
}
.pm_buttons,
.pm_buttons a {
color: #2B3441;
}
.conversation.marked::before {
background: #ff5752;
width: 5px;
}
#pm_composer .composer header {
background: #2B3441;
color: #f2f2f2;
}
p a {
color: #ff5752;
}
#pm_composer .composer footer .pm_button {
background: #f2f2f2;
color: #2B3441;
}
#pm_composer .composer footer .pm_button:hover {
background: #f2f2f2;
color: #2B3441;
}
#pm_composer .composer footer .pm_button.primary {
background: #2B3441;
color: #f2f2f2;
}
#pm_composer .composer footer .pm_button.primary:hover {
background: #ff5752;
color: #f2f2f2;
}
#pm_settings .pm_tabs {
background: #e6eaf0;
}
#pm_settings .pm_tabs li a.pm_button {
color: #2B3441;
border-color: #e6eaf0;
}
#pm_settings .pm_tabs li a.pm_button:hover {
color: #ff5752;
}
#pm_settings .pm_tabs li.active a.pm_button {
color: #ff5752;
}
.pm_button.link {
color: #ff5752;
}
.pm_toggle.off .off,
.pm_toggle.on .on {
background: #2B3441;
color: #f2f2f2;
}
.alert.alert-info {
background: #e6eaf0;
color: #000;
}
html.protonmail .text-purple {
color: #ff5752;
}
#pm_settings .bar em {
background: #ff5752;
height: 4px;
}
#pm_settings .bar {
background: #2B3441;
opacity: 0.5;
height: 4px;
}
#plans .plans .plan h3 {
background: #2B3441;
color: #f2f2f2;
}
#plans .plans .plan.plus-plan h3 span,
#plans .plans .plan.visionary-plan h3 span,
#plans .plans .plan.visionary-plan header {
color: #f2f2f2;
}
#plans .plans .plan footer .cycle strong {
color: #ff5752;
}
#plans .plans .plan footer .cycle .discount {
border-color: transparent #ff5752 transparent transparent;
}
#plans .plans .plan footer .cycle .discount span {
color: #f2f2f2;
}
.pm_modal .modal-dialog {
border-color: #2B3441;
}
.pm_modal .modal-dialog .close {
color: #f2f2f2;
background: #2B3441;
}
.pm_badge {
color: #f2f2f2;
}
.pm_badge.primary {
background: #2B3441;
color: #f2f2f2;
}
.pm_badge.success {
background: #ff5752;
color: #f2f2f2;
}
.pm_table table th a,
.pm_table table th .fa {
color: #ff5752;
}
body .cg-notify-message.notification-success {
background-color: #ff5752;
color: #f2f2f2;
}
.protonLoader::after {
border-top-color: #ff5752;
}
.protonLoaderIcon path {
fill: #ff5752;
}
a {
color: #ff5752;
}
#conversation-view .message .toggleDetails {
color: #ff7777;
}
.conversation .row .meta .fa-star,
.starButton.starButton-starred .starButton-unstar,
#conversation-view .fa-star {
color: #ff5752;
}