Have you ever tried to wrap a UIKit view with SwiftUI? There is a weird behavior when using ScrollView that the UIView() simply disappears or goes all the way to the top disrespecting all layouts in SwiftUI. This is how to fix it.
struct MyWeirdScollViewText: UIViewRepresentable {
@Binding var text: NSMutableAttributedString
func makeUIView(context: Context) -> UITextView {
UITextView()
}
func updateUIView(_ uiView: UITextView, context: Context) {
uiView.attributedText = text
}
}
struct LoginView: View, LassoView {
@State var text = NSMutableAttributedString(string: "STARTTT")
var body: some View {
ScrollView {
VStack(alignment: .center, spacing: 0) {
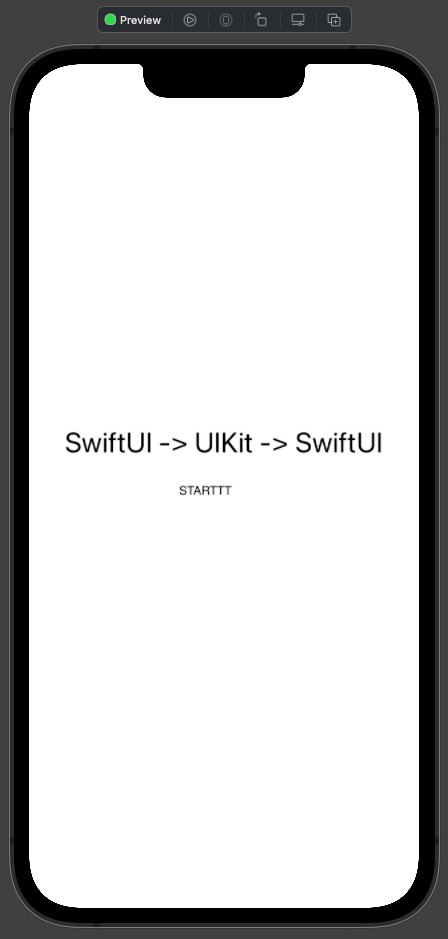
Text("SwiftUI -> UIKit -> SwiftUI")
.font(.title)
.padding(.vertical)
MyWeirdScollViewText(text: $text)
.frame(maxWidth: 100, maxHeight: 100)
}
}
.content.frame(width: .infinity, height: .infinity)
}
}The trick is in the frames... Now this is just for learning purposes... as you will notice, the ScrollView will not work and also when you add more items the view size can handle it will create like a second view. In other words, it doesn't work.
As of now Wrapping UIKit in SwiftUI is a pain...
It looks like this: