Motivation
With the introduction of Firefox Quantum, we now have gray folders. Some of us prefer more color, specially the one that it had, which was perfect...
How to fix it
Option 1:
Download my customized edition, here is an example of it looks:

After that, install Arc Dark Theme from Firefox store.
Option2:
We can fix it with userChrome.css which is a style sheet with special importance to Firefox. The rules in userChrome.css are applied to the user interface, and can override nearly every built-in style rule. Unfortunately, you cannot use userChrome.css to change the functional operation of Firefox; that's what extensions are for.
Creating a userChrome.css file and adding style rules allows you to make changes to fonts and colors, hide unnecessary items, adjust spacing, and make other changes to the appearance of Firefox. The following examples illustrate the wide range of effects you can create, either by creating your own style recipes, or building on the work of CSS wizards sharing their talents on the web.
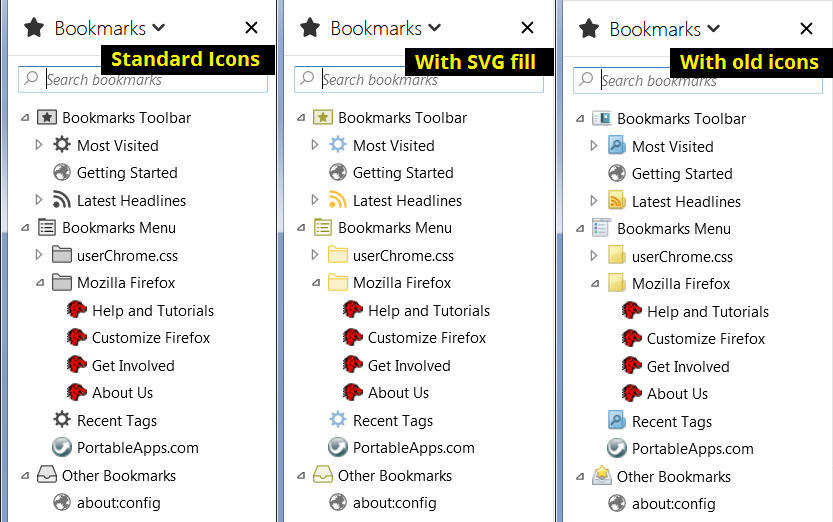
Getting started with Color in Gray Bookmark Folder Icons

Old Icons Variation:
- Open the Firefox menu and go to Help -> Troubleshooting information ->Profile Folder. If you do NOT have a folder named 'chrome', create one.
- Download this zip file containing the style sheet and old images from Firefox 56: Fx56_bookmark_buttons.zip (updated Oct. 13, 2018)
- Extract all contents into the chrome folder;
- If you do NOT have a userChrome.css file, rename userChrome-STARTER.css to userChrome.css;
- If you DO already have a userChrome.css file, copy the line from userChrome-STARTER.css to the top of your userChrome.css file to include the userChrome_Fx56_bookmark_icons.css file. Firefox will pick up the change at your next startup.
Troubleshoot:
Yellow folders don't show up after adding userChrome.css:
To improve performance, Firefox 69 and later will disable loading of userChrome.css and userContent.css by default. Steps to fix it:
- Go to
about:config - Set the pref
toolkit.legacyUserProfileCustomizations.stylesheetstotrue


