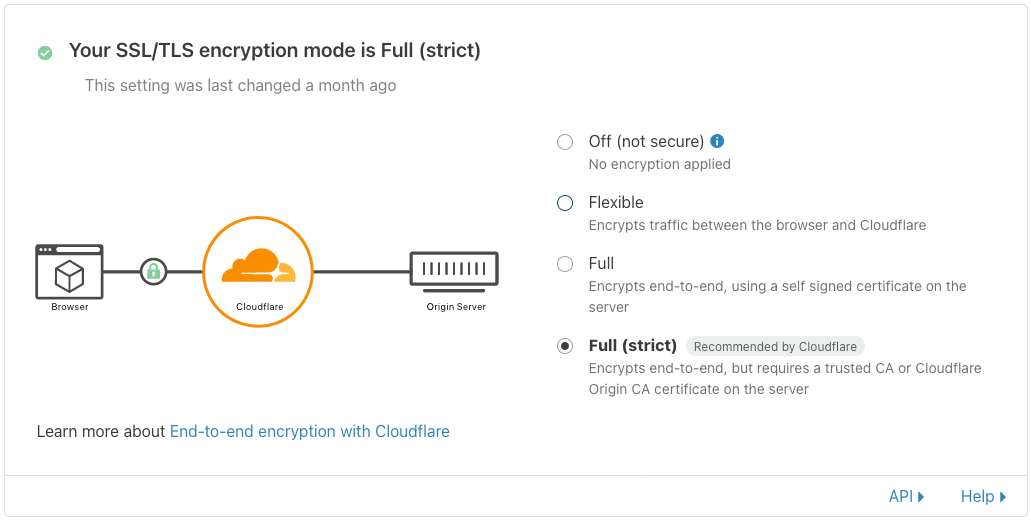
Cloudflare has the option to enable End to end encryption using trusted CA or Cloudflare Origin CA Certificate on the server. This Article covers how to enable Full (strict) SSL with Cloudflare.
You can use any server you'd like; AWS, DigitalOcean, etc. This is not only going to enable SSL for static sites, but it will also work on Dynamic ones.
How to enable Full Strict
- Ensure that the Full (strict) option is selected for this guide to work.

- Also make sure that SSL/TLS -> Origin Server -> Authenticated Origin Pulls are set to On.
Install Nginx
Make sure ports 80 and 443 are enabled.
Create a Cloudflare Origin Certificate
This will be also be used for secure connections with SSL.
Create the Origin Certificate File
touch /etc/ssl/certs/cert.pemThen paste the contents of the Cloudflare Origin Certificate into this file.
Create the Private Key File
touch /etc/ssl/private/key.pemThen paste the contents of the Cloudflare Private key into this file.
Create the NginX Config File
touch /etc/nginx/sites-available/defaultThen paste in the contents of this, and tweak to fit the needs of your website. Replace values where necessary.
server { listen 80; listen [::]:80; server_name 4pg.xyz www.4pg.xyz; # replace with what you are using return 302 https://$server_name$request_uri; } server { listen 443 ssl; listen [::]:443 ssl http2; ssl on; ssl_certificate /etc/ssl/certs/cert.pem; ssl_certificate_key /etc/ssl/private/key.pem; root /your/root/website/folder; # replace with the root folder of your static website index index.html index.htm; location / { try_files $uri$args $uri$args/ $uri/ /index.html; } }
Reload NginX
You can optionally test that the config does not have syntax errors with nginx -t.
Type this to reload NginX and activate the config. nginx -s reload
Secure!